こんにちは!デザイナーTです。
今回はイラストレーターのクリッピングマスクの手順やテクニックについて紹介します。
以下の記事はこんな人におすすめ!
・クリッピングマスクの使い方を知りたい
・クリッピングマスクを使ってデザインの幅を広げたい
クオリティの高いデザインをイラストレーターを使って作成するためには、クリッピングマスクは必須と言っても良いでしょう。
今回の記事を参考にしてクリッピングマスクをマスターしちゃいましょう!
それではどうぞ!
1. クリッピングマスクって?
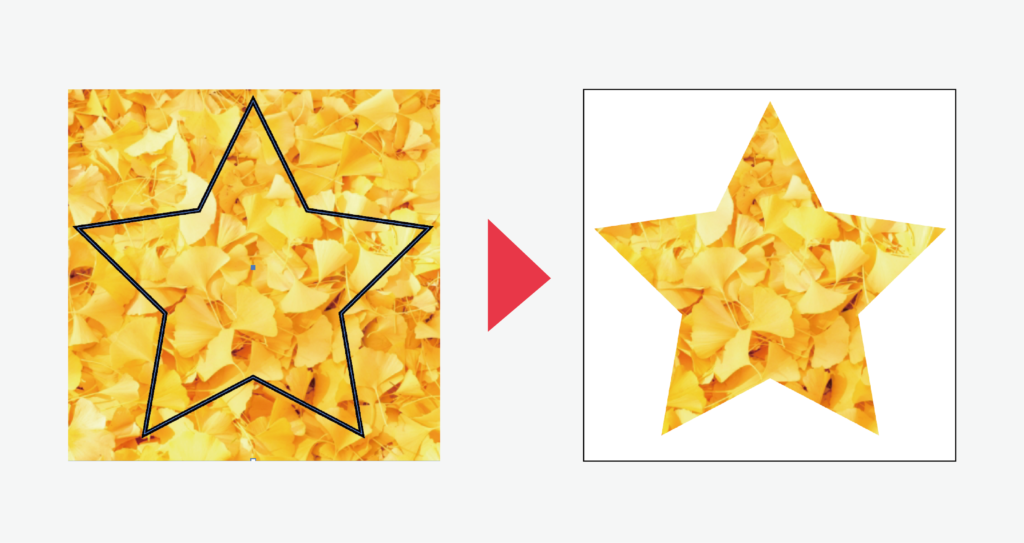
クリッピングマスクとは、上から被せた形に全体を切り抜くことができる機能です。

「最終的に綺麗な四角や丸の形にしたい」「画像や文字を切り抜きたい」そんな時に使えます!
2. 作業手順
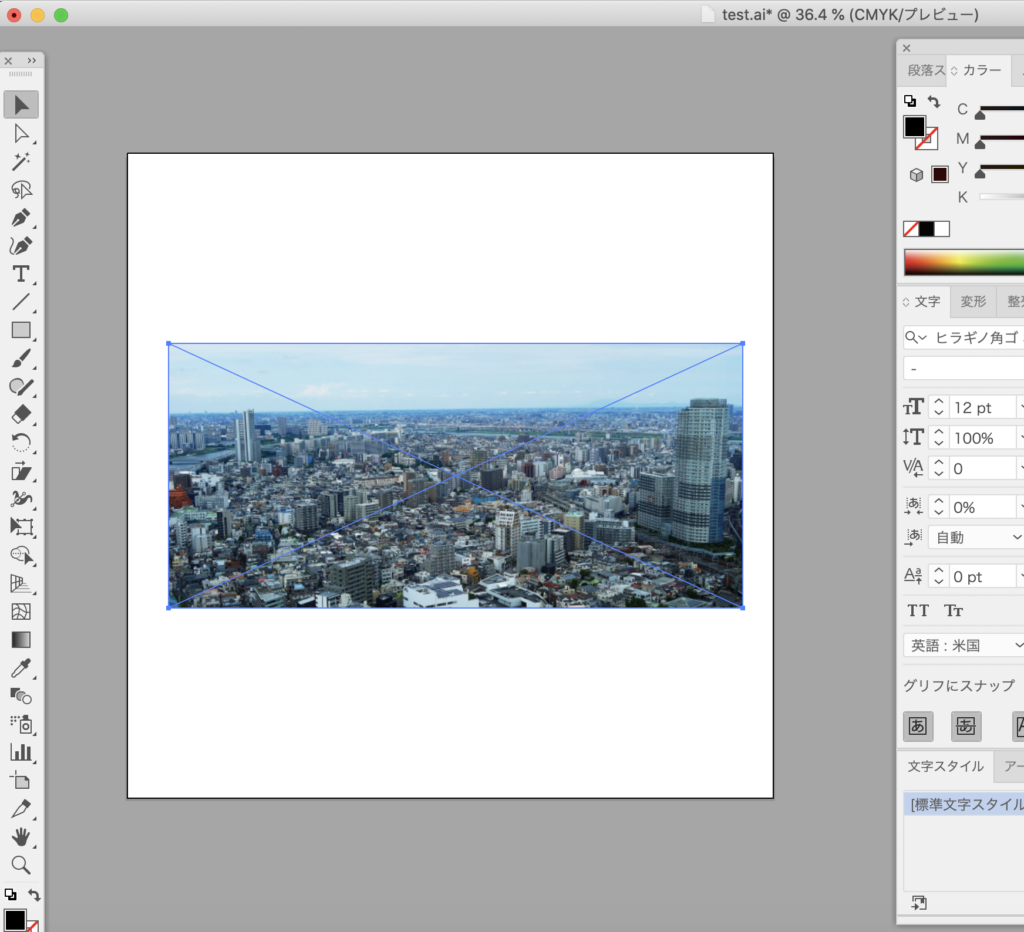
①まずアートボード上に切り抜く中身となるものを作成します。

②次に切り抜きたい型を作成し、右クリックのコマンドの中からを重ね順を選び最前面にします。

③右クリックのコマンドからクリッピングマスクを選択。

これでクリッピングマスクは完了です!

ロックのかかっているものや非表示にされているものはクリッピングマスクの対象外となるので注意しましょう!
また、一番重ね順が低いレイヤーの中でクリッピングマスクをかけても、切り抜きたいものがレイヤーの上にある場合は対象外となります。
切り抜きたい型が一番上に重ね順が来るようにしましょう。
3. 文字にクリッピングマスクを使う
クリッピングマスクは文字にも使うことができます!
一般的な単色のテキストと比べて、文字の中に写真が見えたり多色使われることで完成度を上げることができます!
◎文字の中に写真を入れる

手順はこちら!
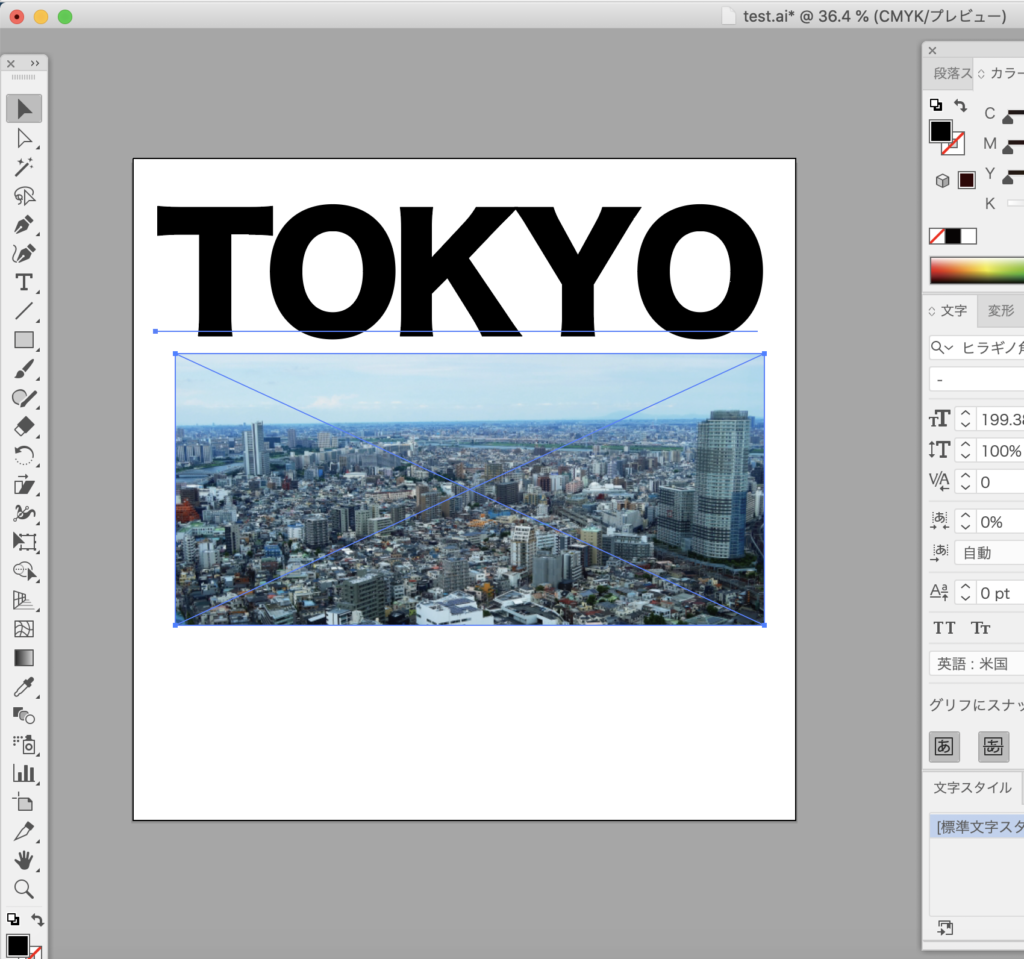
①画像を配置します。

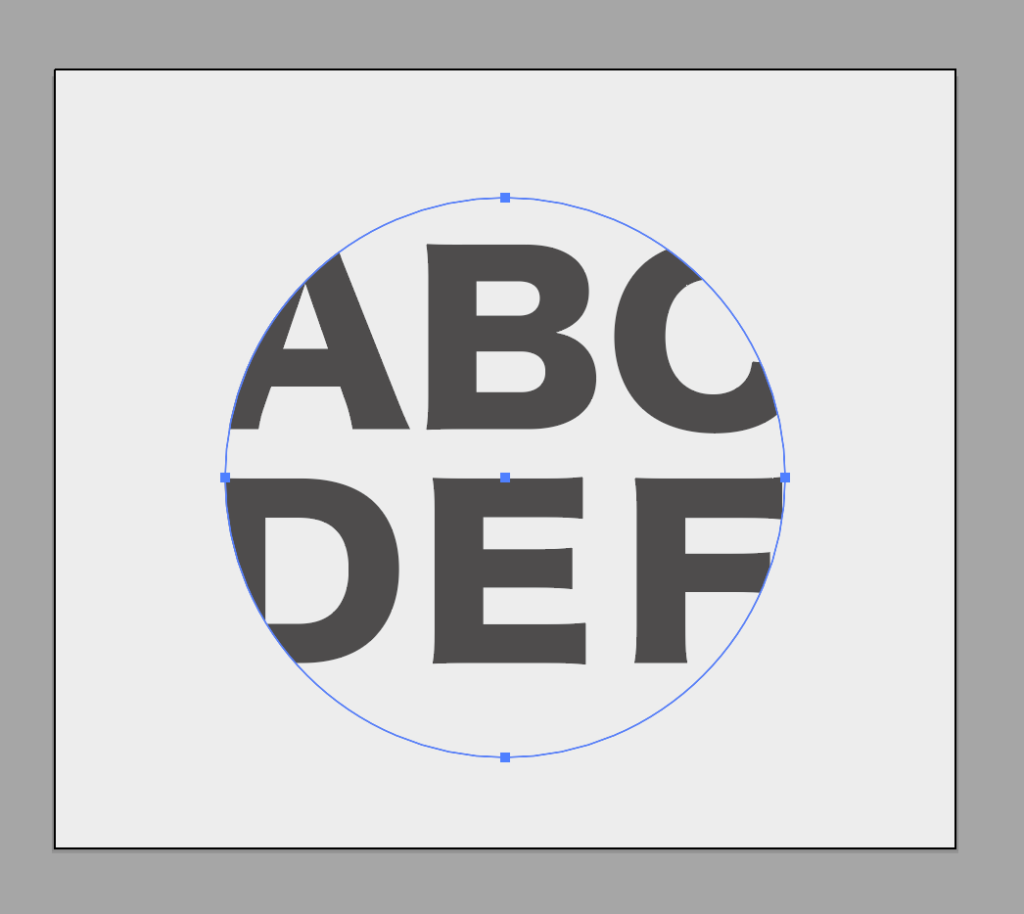
②文字を入力します。明朝体よりはゴシック体のほうがはっきり見えるのでおすすめです!

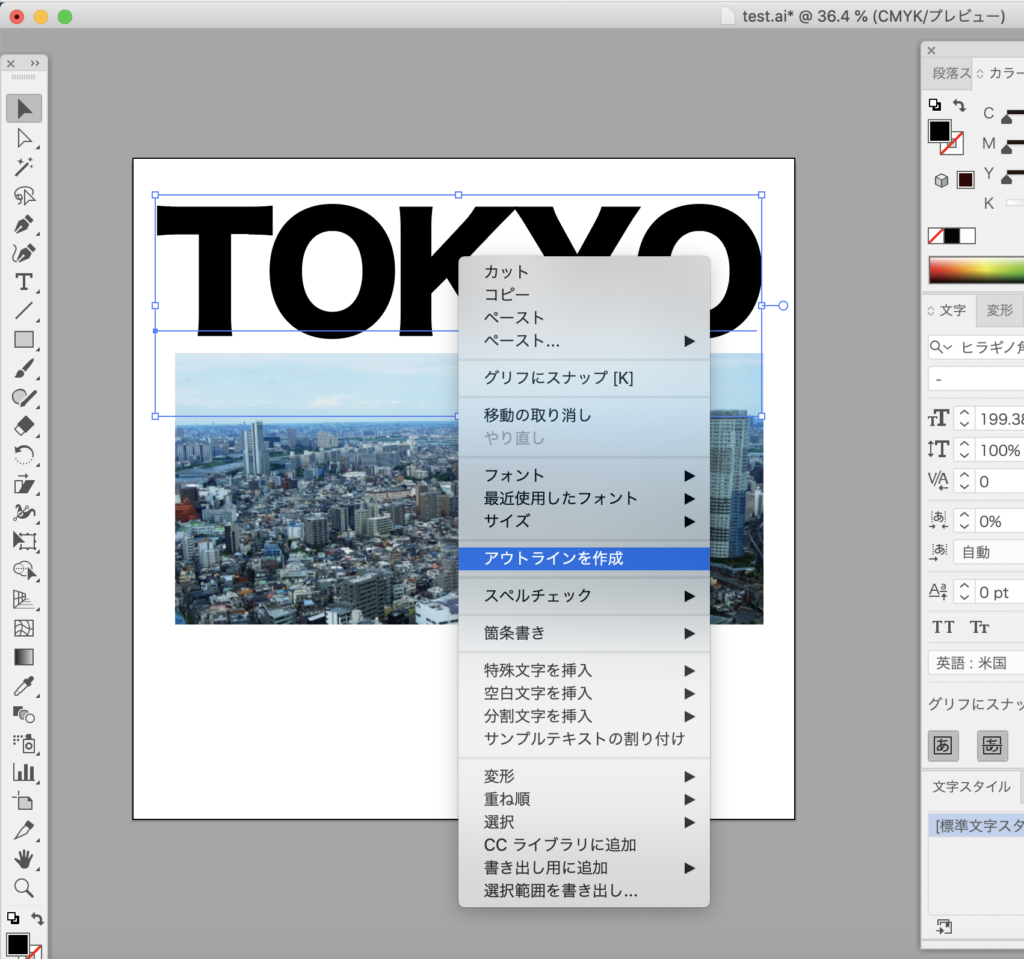
③文字を選択し、右クリック(または上のメニューバーの”書式”)からアウトラインを作成を選択します。

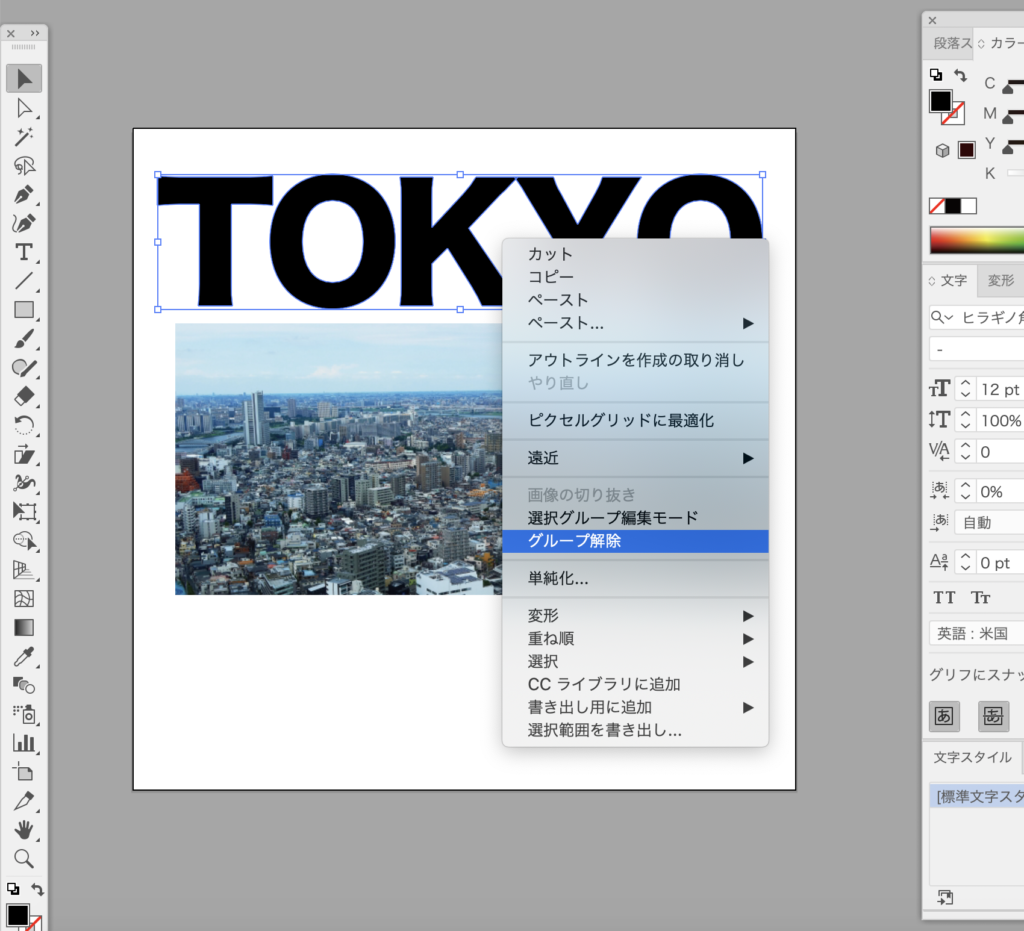
④文字を選択し、右クリックからグループ解除を選択。

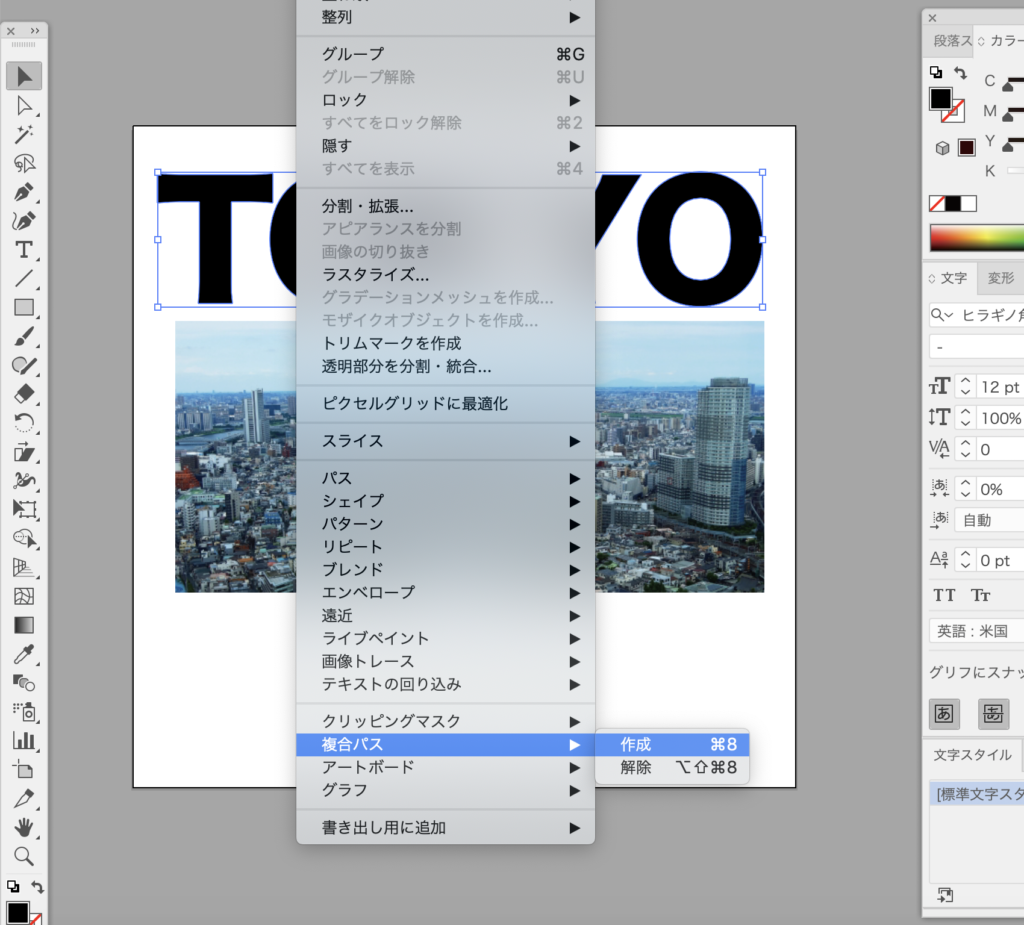
⑤改めて文字を(白矢印で)選択し上のメニューバーの”オブジェクト”から”複合パス”を作成。
これで文字のパスが一体化されます。

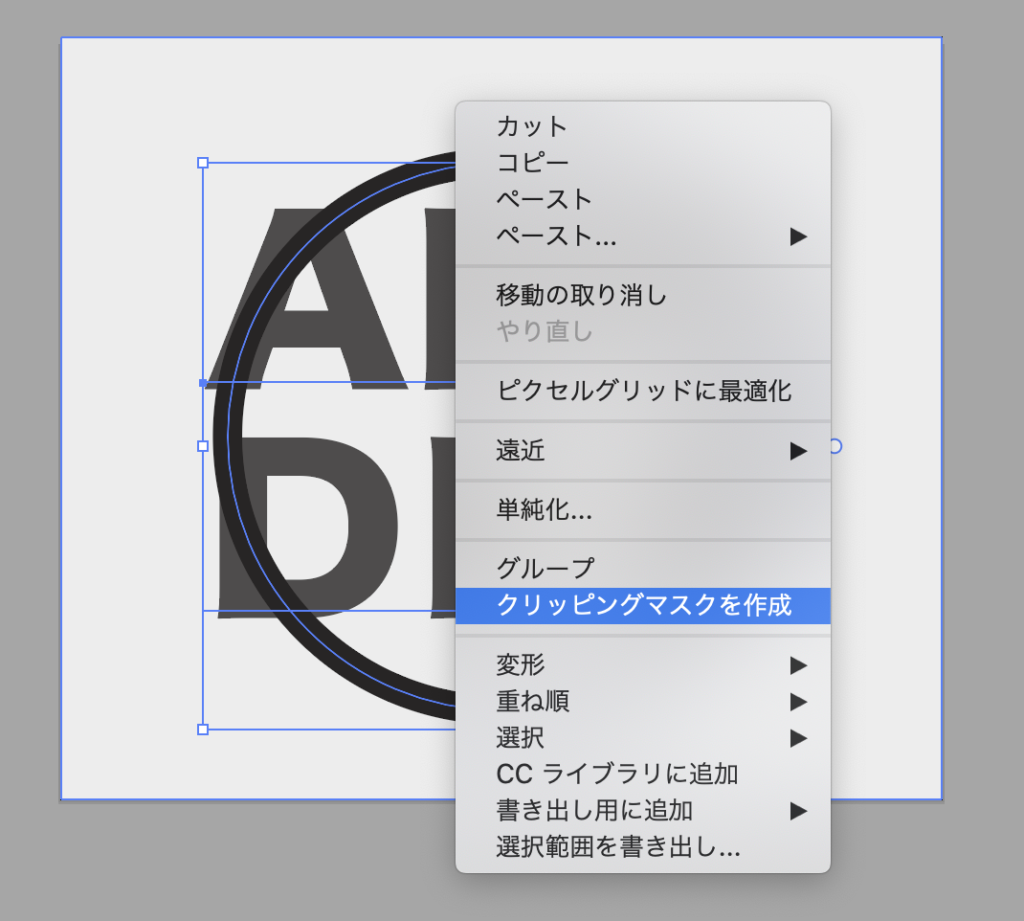
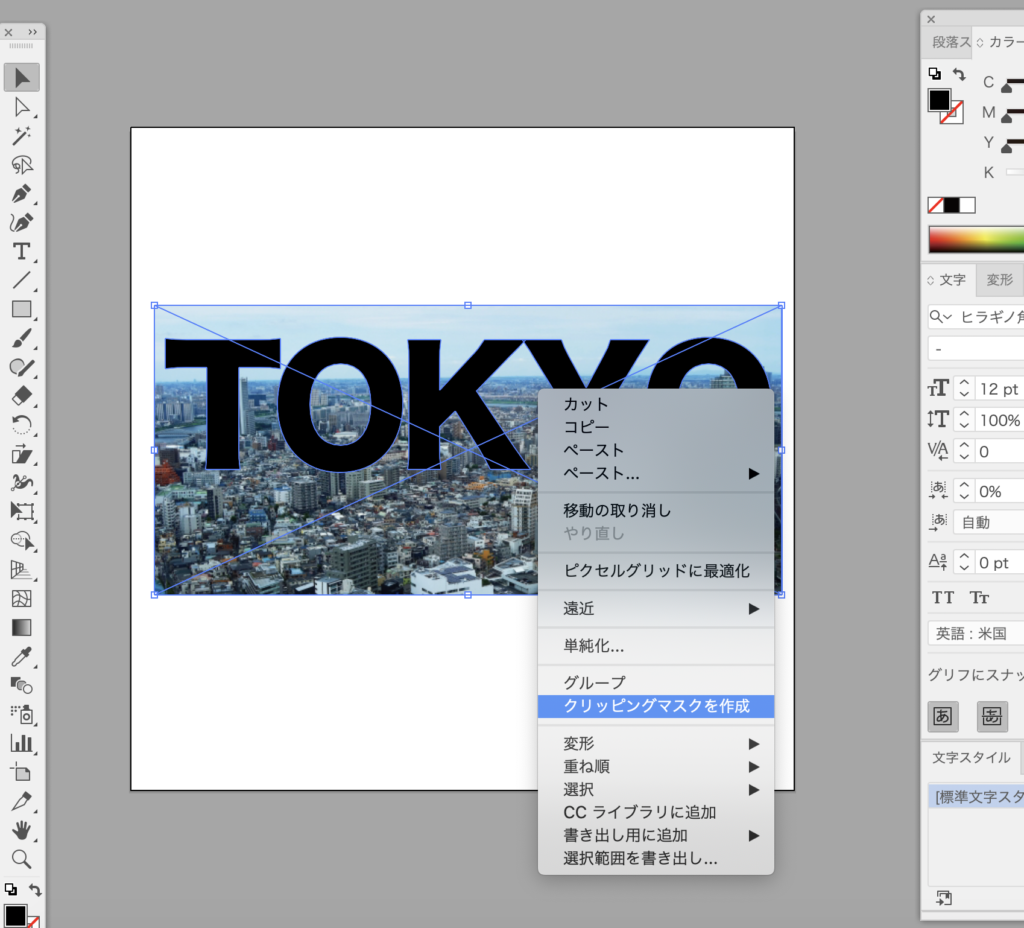
⑥画像の上に文字を重ねて、右クリックからクリッピングマスクを作成。

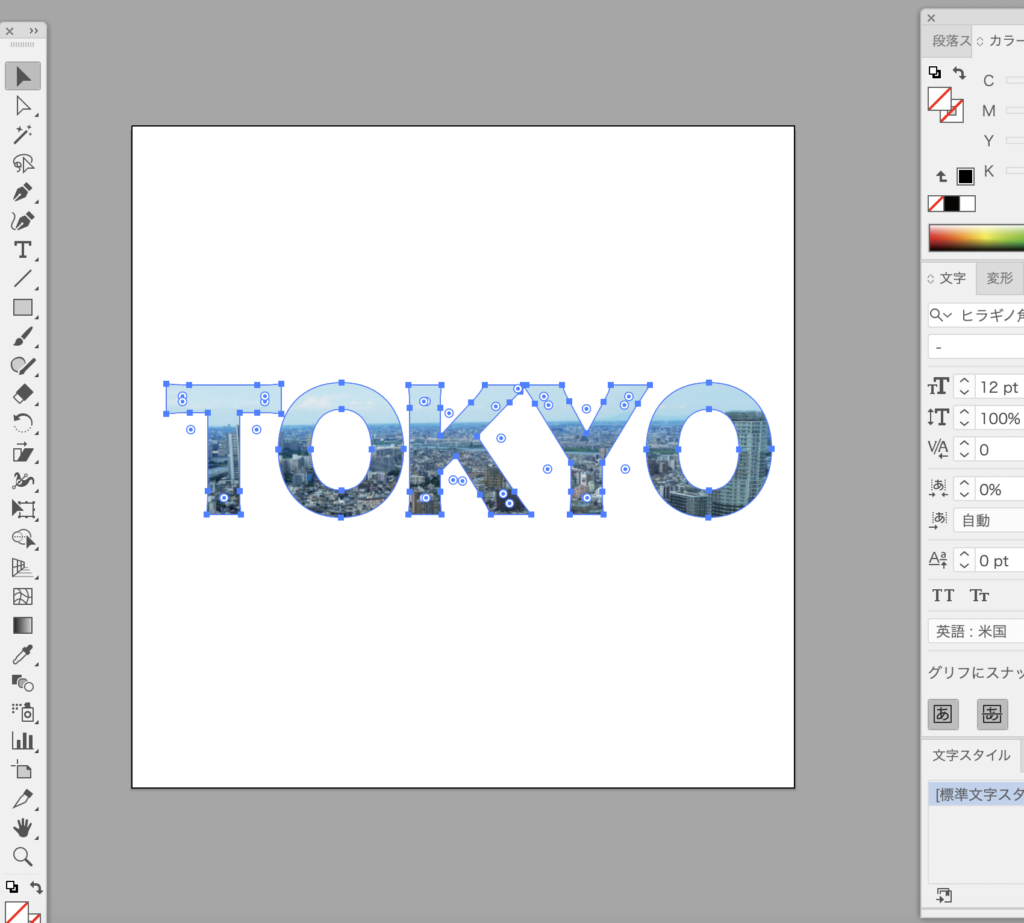
完成です!
上手にできましたか?
文字の場所をずらせば見栄えも変わります!

他にも工夫をすればデザインの振り幅をどんどん広げることができます!
◎中身の色を分ける

①文字を入力します。

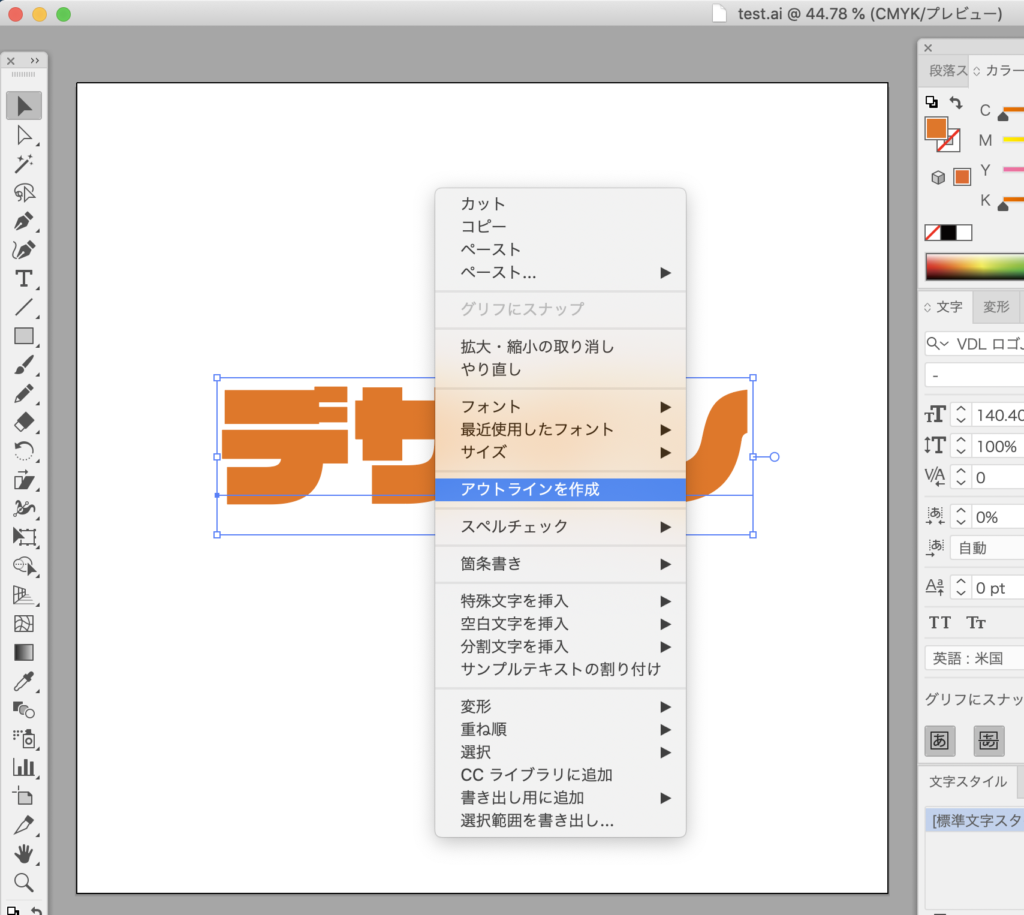
②文字のアウトラインを作成します。

③アウトラインをかけた文字をコピーし、どちらかの色を変えます。

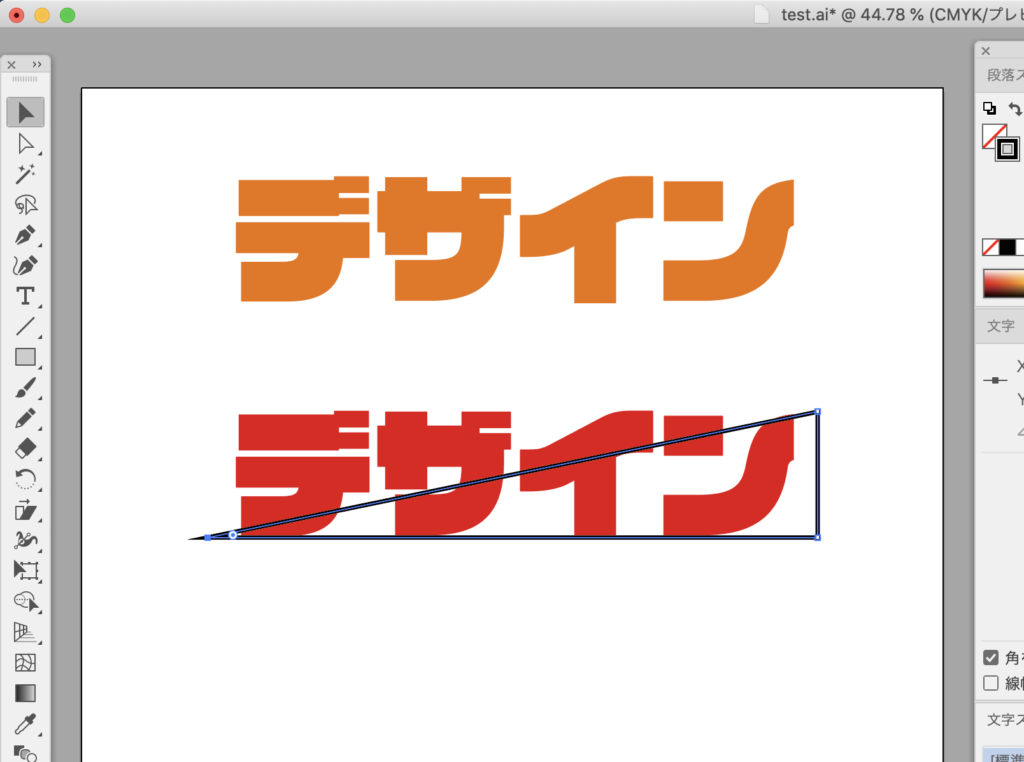
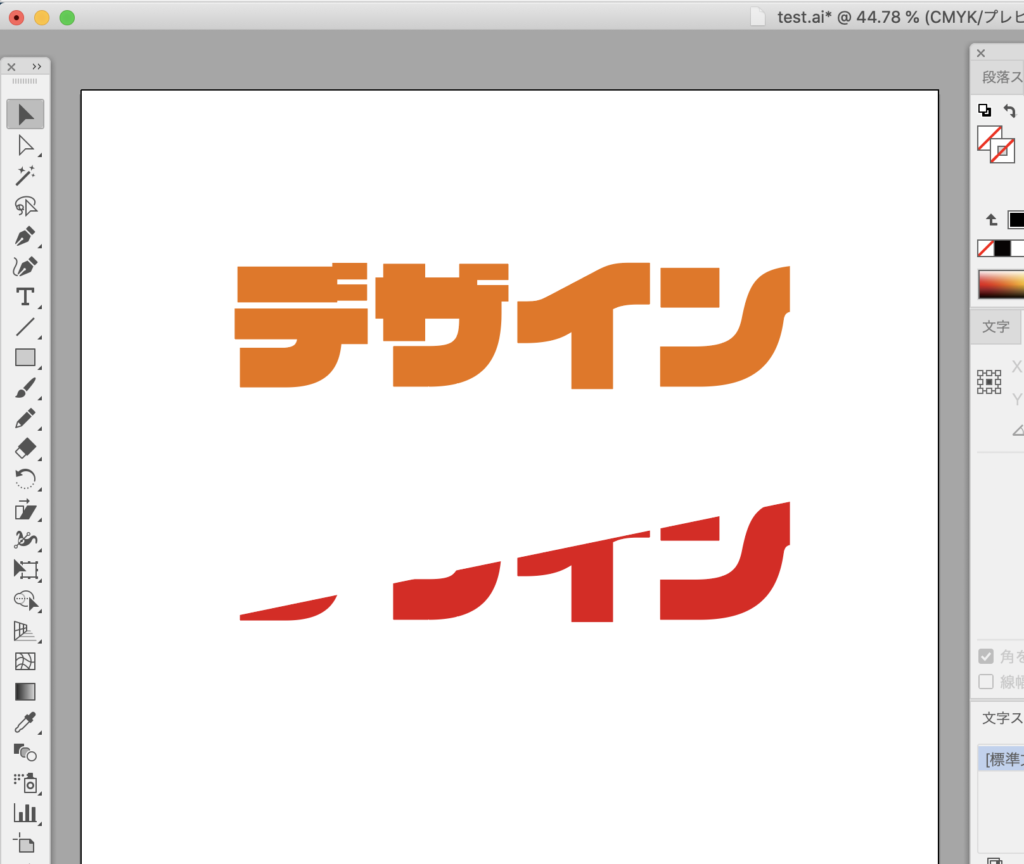
④切り抜きたい形を作成し重ね順を最前面にします。

⑤文字と切り抜く形を選択し右クリックからクリッピングマスクを作成を選択。

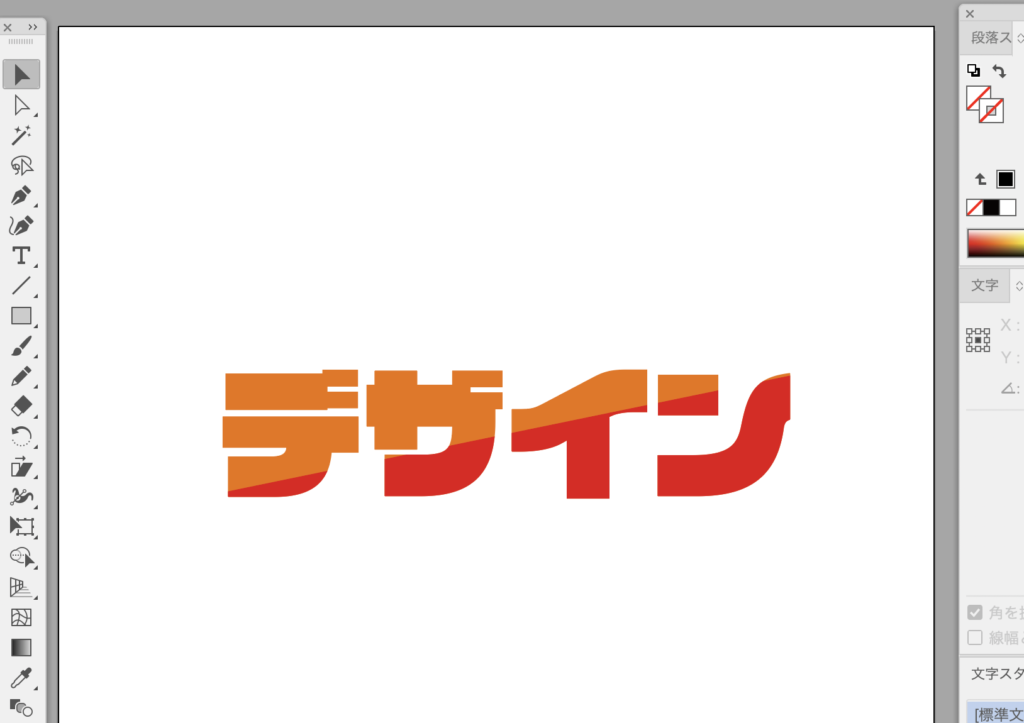
⑥2つを綺麗に重ねて完成です!

5. まとめ
こんなふうにクリッピングマスクは画像や文字などを
切り抜くことができとても便利な機能となっています!
横と縦の比率を正確に決めて作成することができるので、クリッピングマスクはデザインの面だけでなく、
作成したものを納品や印刷をされる方は機能として便利かと思います。
これからイラストレーターを始める方はクリッピングマスクを使う機会がとてもあると思うので、
ぜひ積極的に使ってみてくださいね!

